- 1 Welcome to PRTG Network Monitor
- 2 Quick Start Guide
- 3 Installing the Software
- 4 Understanding Basic Concepts
- 5 Ajax Web Interface—Basic Procedures
- 5.1 Login
- 5.2 SSL Certificate Warning
- 5.3 General Layout
- 5.4 Sensor States
- 5.5 Review Monitoring Data
- 5.6 Compare Sensors
- 5.7 Historic Data Reports
- 5.8 Similar Sensors
- 5.9 Object Settings
- 5.10 Alarms
- 5.11 Logs
- 5.12 Tickets
- 5.13 Working with Table Lists
- 5.14 Object Selector
- 5.15 Priority and Favorites
- 5.16 Pause
- 5.17 Context Menus
- 5.18 Hover Popup
- 5.19 Main Menu Structure
- 6 Ajax Web Interface—Device and Sensor Setup
- 6.1 Auto-Discovery
- 6.2 Create Objects Manually
- 6.3 Manage Device Tree
- 6.4 Root Group Settings
- 6.5 Probe Settings
- 6.6 Group Settings
- 6.7 Device Settings
- 6.8 Sensor Settings
- 6.8.1 List of Available Sensor Types
- 6.8.2 Active Directory Replication Errors Sensor
- 6.8.3 ADO SQL Sensor
- 6.8.4 Amazon CloudWatch EBS Sensor
- 6.8.5 Amazon CloudWatch EC2 Sensor
- 6.8.6 Amazon CloudWatch ElastiCache Sensor
- 6.8.7 Amazon CloudWatch ELB Sensor
- 6.8.8 Amazon CloudWatch RDS Sensor
- 6.8.9 Amazon CloudWatch SNS Sensor
- 6.8.10 Amazon CloudWatch SQS Sensor
- 6.8.11 AVM FRITZ!Box WAN Interface v2 Sensor
- 6.8.12 Business Process Sensor
- 6.8.13 Cisco IP SLA Sensor
- 6.8.14 Citrix XenServer Host Sensor
- 6.8.15 Citrix XenServer Virtual Machine Sensor
- 6.8.16 Cloud HTTP Sensor
- 6.8.17 Cloud Ping Sensor
- 6.8.18 Cluster Health Sensor
- 6.8.19 Common SaaS Sensor
- 6.8.20 Core Health Sensor
- 6.8.21 Dell PowerVault MDi Logical Disk Sensor
- 6.8.22 Dell PowerVault MDi Physical Disk Sensor
- 6.8.23 DHCP Sensor
- 6.8.24 DNS Sensor
- 6.8.25 Dropbox Sensor
- 6.8.26 Enterprise Virtual Array Sensor
- 6.8.27 Event Log (Windows API) Sensor
- 6.8.28 Exchange Backup (Powershell) Sensor
- 6.8.29 Exchange Database (Powershell) Sensor
- 6.8.30 Exchange Database DAG (Powershell) Sensor
- 6.8.31 Exchange Mail Queue (Powershell) Sensor
- 6.8.32 Exchange Mailbox (Powershell) Sensor
- 6.8.33 Exchange Public Folder (Powershell) Sensor
- 6.8.34 EXE/Script Sensor
- 6.8.35 EXE/Script Advanced Sensor
- 6.8.36 File Sensor
- 6.8.37 File Content Sensor
- 6.8.38 Folder Sensor
- 6.8.39 FTP Sensor
- 6.8.40 FTP Server File Count Sensor
- 6.8.41 Google Analytics Sensor
- 6.8.42 Google Drive Sensor
- 6.8.43 HTTP Sensor
- 6.8.44 HTTP Advanced Sensor
- 6.8.45 HTTP Apache ModStatus PerfStats Sensor
- 6.8.46 HTTP Apache ModStatus Totals Sensor
- 6.8.47 HTTP Content Sensor
- 6.8.48 HTTP Data Advanced Sensor
- 6.8.49 HTTP Full Web Page Sensor
- 6.8.50 HTTP Push Count Sensor
- 6.8.51 HTTP Push Data Sensor
- 6.8.52 HTTP Push Data Advanced Sensor
- 6.8.53 HTTP Transaction Sensor
- 6.8.54 HTTP XML/REST Value Sensor
- 6.8.55 Hyper-V Cluster Shared Volume Disk Free Sensor
- 6.8.56 Hyper-V Host Server Sensor
- 6.8.57 Hyper-V Virtual Machine Sensor
- 6.8.58 Hyper-V Virtual Network Adapter Sensor
- 6.8.59 Hyper-V Virtual Storage Device Sensor
- 6.8.60 IMAP Sensor
- 6.8.61 INI File Content Check Sensor
- 6.8.62 IP on DNS Blacklist Sensor
- 6.8.63 IPFIX Sensor
- 6.8.64 IPFIX (Custom) Sensor
- 6.8.65 IPMI System Health Sensor
- 6.8.66 jFlow V5 Sensor
- 6.8.67 jFlow V5 (Custom) Sensor
- 6.8.68 LDAP Sensor
- 6.8.69 Microsoft OneDrive Sensor
- 6.8.70 Microsoft SQL Sensor
- 6.8.71 Microsoft SQL v2 Sensor
- 6.8.72 MongoDB System Health Sensor
- 6.8.73 MySQL Sensor
- 6.8.74 MySQL v2 Sensor
- 6.8.75 NetFlow V5 Sensor
- 6.8.76 NetFlow V5 (Custom) Sensor
- 6.8.77 NetFlow V9 Sensor
- 6.8.78 NetFlow V9 (Custom) Sensor
- 6.8.79 Oracle SQL Sensor
- 6.8.80 Oracle SQL v2 Sensor
- 6.8.81 Oracle Tablespace Sensor
- 6.8.82 Packet Sniffer Sensor
- 6.8.83 Packet Sniffer (Custom) Sensor
- 6.8.84 Passive Application Performance Sensor
- 6.8.85 PerfCounter Custom Sensor
- 6.8.86 PerfCounter IIS Application Pool Sensor
- 6.8.87 Ping Sensor
- 6.8.88 Ping Jitter Sensor
- 6.8.89 Pingdom Sensor
- 6.8.90 POP3 Sensor
- 6.8.91 POP3 Email Count Sensor
- 6.8.92 Port Sensor
- 6.8.93 Port Range Sensor
- 6.8.94 PostgreSQL Sensor
- 6.8.95 Probe Health Sensor
- 6.8.96 Python Script Advanced Sensor
- 6.8.97 QoS (Quality of Service) One Way Sensor
- 6.8.98 QoS (Quality of Service) Round Trip Sensor
- 6.8.99 RADIUS v2 Sensor
- 6.8.100 RDP (Remote Desktop) Sensor
- 6.8.101 SCVMM Host Sensor
- 6.8.102 SCVMM Virtual Machine Sensor
- 6.8.103 Share Disk Free Sensor
- 6.8.104 Sensor Factory Sensor
- 6.8.105 sFlow Sensor
- 6.8.106 sFlow (Custom) Sensor
- 6.8.107 SFTP Secure File Transfer Protocol Sensor
- 6.8.108 SIP Options Ping Sensor
- 6.8.109 SMTP Sensor
- 6.8.110 SMTP&IMAP Round Trip Sensor
- 6.8.111 SMTP&POP3 Round Trip Sensor
- 6.8.112 SNMP APC Hardware Sensor
- 6.8.113 SNMP Cisco ADSL Sensor
- 6.8.114 SNMP Cisco ASA VPN Connections Sensor
- 6.8.115 SNMP Cisco ASA VPN Traffic Sensor
- 6.8.116 SNMP Cisco ASA VPN Users Sensor
- 6.8.117 SNMP Cisco CBQoS Sensor
- 6.8.118 SNMP Cisco System Health Sensor
- 6.8.119 SNMP Cisco UCS Blade Sensor
- 6.8.120 SNMP Cisco UCS Chassis Sensor
- 6.8.121 SNMP Cisco UCS Physical Disk Sensor
- 6.8.122 SNMP Cisco UCS System Health Sensor
- 6.8.123 SNMP CPU Load Sensor
- 6.8.124 SNMP Custom Sensor
- 6.8.125 SNMP Custom Advanced Sensor
- 6.8.126 SNMP Custom Lookup Sensor
- 6.8.127 SNMP Custom String Sensor
- 6.8.128 SNMP Custom Table Sensor
- 6.8.129 SNMP Dell Hardware Sensor
- 6.8.130 SNMP Dell PowerEdge Physical Disk Sensor
- 6.8.131 SNMP Dell PowerEdge System Health Sensor
- 6.8.132 SNMP Disk Free Sensor
- 6.8.133 SNMP GSA System Health Sensor
- 6.8.134 SNMP Hardware Status Sensor
- 6.8.135 SNMP HP BladeSystem Server Blade Sensor
- 6.8.136 SNMP HP BladeSystem System Health Sensor
- 6.8.137 SNMP HP LaserJet Hardware Sensor
- 6.8.138 SNMP HP ProLiant Logical Disk Sensor
- 6.8.139 SNMP HP ProLiant Memory Controller Sensor
- 6.8.140 SNMP HP ProLiant Network Interface Sensor
- 6.8.141 SNMP HP ProLiant Physical Disk Sensor
- 6.8.142 SNMP HP ProLiant System Health Sensor
- 6.8.143 SNMP IBM System X Logical Disk Sensor
- 6.8.144 SNMP IBM System X Physical Disk Sensor
- 6.8.145 SNMP IBM System X Physical Memory Sensor
- 6.8.146 SNMP IBM System X System Health Sensor
- 6.8.147 SNMP interSeptor Pro Environment Sensor
- 6.8.148 SNMP Juniper NS System Health Sensor
- 6.8.149 SNMP LenovoEMC Physical Disk Sensor
- 6.8.150 SNMP LenovoEMC System Health Sensor
- 6.8.151 SNMP Library Sensor
- 6.8.152 SNMP Linux Disk Free Sensor
- 6.8.153 SNMP Linux Load Average Sensor
- 6.8.154 SNMP Linux Meminfo Sensor
- 6.8.155 SNMP Linux Physical Disk Sensor
- 6.8.156 SNMP Memory Sensor
- 6.8.157 SNMP NetApp Disk Free Sensor
- 6.8.158 SNMP NetApp Enclosure Sensor
- 6.8.159 SNMP NetApp I/O Sensor
- 6.8.160 SNMP NetApp License Sensor
- 6.8.161 SNMP NetApp Logical Unit Sensor
- 6.8.162 SNMP NetApp Network Interface Sensor
- 6.8.163 SNMP NetApp System Health Sensor
- 6.8.164 SNMP Poseidon Environment Sensor
- 6.8.165 SNMP Printer Sensor
- 6.8.166 SNMP QNAP Logical Disk Sensor
- 6.8.167 SNMP QNAP Physical Disk Sensor
- 6.8.168 SNMP QNAP System Health Sensor
- 6.8.169 SNMP RMON Sensor
- 6.8.170 SNMP SonicWALL System Health Sensor
- 6.8.171 SNMP SonicWALL VPN Traffic Sensor
- 6.8.172 SNMP Synology Logical Disk Sensor
- 6.8.173 SNMP Synology Physical Disk Sensor
- 6.8.174 SNMP Synology System Health Sensor
- 6.8.175 SNMP System Uptime Sensor
- 6.8.176 SNMP Traffic Sensor
- 6.8.177 SNMP Trap Receiver Sensor
- 6.8.178 SNMP Windows Service Sensor
- 6.8.179 SNTP Sensor
- 6.8.180 SSH Disk Free Sensor
- 6.8.181 SSH INodes Free Sensor
- 6.8.182 SSH Load Average Sensor
- 6.8.183 SSH Meminfo Sensor
- 6.8.184 SSH Remote Ping Sensor
- 6.8.185 SSH SAN Enclosure Sensor
- 6.8.186 SSH SAN Logical Disk Sensor
- 6.8.187 SSH SAN Physical Disk Sensor
- 6.8.188 SSH SAN System Health Sensor
- 6.8.189 SSH Script Sensor
- 6.8.190 SSH Script Advanced Sensor
- 6.8.191 SSL Certificate Sensor
- 6.8.192 SSL Security Check Sensor
- 6.8.193 Syslog Receiver Sensor
- 6.8.194 System Health Sensor
- 6.8.195 TFTP Sensor
- 6.8.196 Traceroute Hop Count Sensor
- 6.8.197 Virtuozzo Container Disk Sensor
- 6.8.198 Virtuozzo Container Network Sensor
- 6.8.199 VMware Datastore (SOAP) Sensor
- 6.8.200 VMware Host Hardware (WBEM) Sensor
- 6.8.201 VMware Host Hardware Status (SOAP) Sensor
- 6.8.202 VMware Host Performance (SOAP) Sensor
- 6.8.203 VMware Virtual Machine (SOAP) Sensor
- 6.8.204 WBEM Custom Sensor
- 6.8.205 Windows CPU Load Sensor
- 6.8.206 Windows IIS 6.0 SMTP Received Sensor
- 6.8.207 Windows IIS 6.0 SMTP Sent Sensor
- 6.8.208 Windows IIS Application Sensor
- 6.8.209 Windows Last Update (Remote Registry) Sensor
- 6.8.210 Windows Logged In Users Sensor
- 6.8.211 Windows MSMQ Queue Length Sensor
- 6.8.212 Windows Network Card Sensor
- 6.8.213 Windows Pagefile Sensor
- 6.8.214 Windows Physical Disk Sensor
- 6.8.215 Windows Print Queue Sensor
- 6.8.216 Windows Process Sensor
- 6.8.217 Windows Registry Sensor
- 6.8.218 Windows Scheduled Task Sensor
- 6.8.219 Windows System Uptime Sensor
- 6.8.220 Windows Updates Status (Powershell) Sensor
- 6.8.221 WMI Custom Sensor
- 6.8.222 WMI Custom String Sensor
- 6.8.223 WMI Event Log Sensor
- 6.8.224 WMI Exchange Server Sensor
- 6.8.225 WMI Exchange Transport Queue Sensor
- 6.8.226 WMI File Sensor
- 6.8.227 WMI Free Disk Space (Multi Disk) Sensor
- 6.8.228 WMI HDD Health Sensor
- 6.8.229 WMI Logical Disk Sensor
- 6.8.230 WMI Memory Sensor
- 6.8.231 WMI Microsoft SQL Server 2005 Sensor (Deprecated)
- 6.8.232 WMI Microsoft SQL Server 2008 Sensor
- 6.8.233 WMI Microsoft SQL Server 2012 Sensor
- 6.8.234 WMI Microsoft SQL Server 2014 Sensor
- 6.8.235 WMI Remote Ping Sensor
- 6.8.236 WMI Security Center Sensor
- 6.8.237 WMI Service Sensor
- 6.8.238 WMI Share Sensor
- 6.8.239 WMI SharePoint Process Sensor
- 6.8.240 WMI Terminal Services (Windows 2008+) Sensor
- 6.8.241 WMI Terminal Services (Windows XP/Vista/2003) Sensor
- 6.8.242 WMI UTC Time Sensor
- 6.8.243 WMI Vital System Data (V2) Sensor
- 6.8.244 WMI Volume Sensor
- 6.8.245 WMI Volume Fragmentation Sensor
- 6.8.246 WMI Windows Version Sensor
- 6.8.247 WSUS Statistics Sensor
- 6.9 Additional Sensor Types (Custom Sensors)
- 6.10 Sensor Channels Settings
- 6.11 Sensor Notifications Settings
- 7 Ajax Web Interface—Advanced Procedures
- 7.1 Toplists
- 7.2 Arrange Objects
- 7.3 Clone Object
- 7.4 Multi-Edit
- 7.5 Create Device Template
- 7.6 Show Dependencies
- 7.7 Geo Maps
- 7.8 Notifications
- 7.9 Libraries
- 7.10 Reports
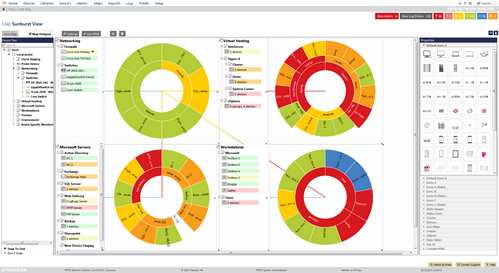
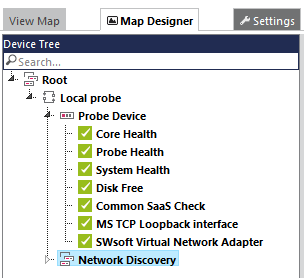
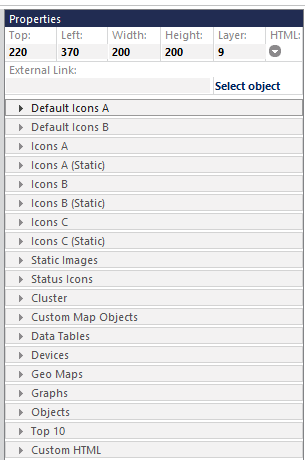
- 7.11 Maps
- 7.12 Setup
- 7.12.1 Account Settings—My Account
- 7.12.2 Account Settings—Notifications
- 7.12.3 Account Settings—Notification Contacts
- 7.12.4 Account Settings—Schedules
- 7.12.5 System Administration—User Interface
- 7.12.6 System Administration—Monitoring
- 7.12.7 System Administration—Notification Delivery
- 7.12.8 System Administration—Core & Probes
- 7.12.9 System Administration—User Accounts
- 7.12.10 System Administration—User Groups
- 7.12.11 System Administration—Administrative Tools
- 7.12.12 System Administration—Cluster
- 7.12.13 PRTG Status—System Status
- 7.12.14 PRTG Status—Auto-Update
- 7.12.15 PRTG Status—Cluster Status
- 7.12.16 PRTG Status—Licensing Status and Settings
- 7.12.17 Optional Downloads and Add-Ons
- 7.12.18 Desktop Notifications
- 7.12.19 Support—Contact Support
- 8 Enterprise Console
- 9 Other User Interfaces
- 10 Sensor Technologies
- 10.1 Monitoring via SNMP
- 10.2 Monitoring via WMI
- 10.3 Monitoring via SSH
- 10.4 Monitoring Bandwidth via Packet Sniffing
- 10.5 Monitoring Bandwidth via Flows
- 10.6 Bandwidth Monitoring Comparison
- 10.7 Monitoring Quality of Service and VoIP
- 10.8 Monitoring Email Round Trip
- 10.9 Monitoring Backups
- 10.10 Monitoring Virtual Environments
- 10.11 Monitoring Databases
- 10.12 Monitoring Syslogs and SNMP Traps
- 11 PRTG Administration Tool
- 12 Advanced Topics
- 12.1 Active Directory Integration
- 12.2 Application Programming Interface (API) Definition
- 12.3 Filter Rules for xFlow, IPFIX and Packet Sniffer Sensors
- 12.4 Channel Definitions for xFlow, IPFIX, and Packet Sniffer Sensors
- 12.5 Define IP Ranges
- 12.6 Define Lookups
- 12.7 Regular Expressions
- 12.8 Calculating Percentiles
- 12.9 Add Remote Probe
- 12.10 Failover Cluster Configuration
- 12.11 Data Storage
- 12.12 Using Your Own SSL Certificate with PRTG's Web Server
- 13 Appendix


User Manual - Contents